project
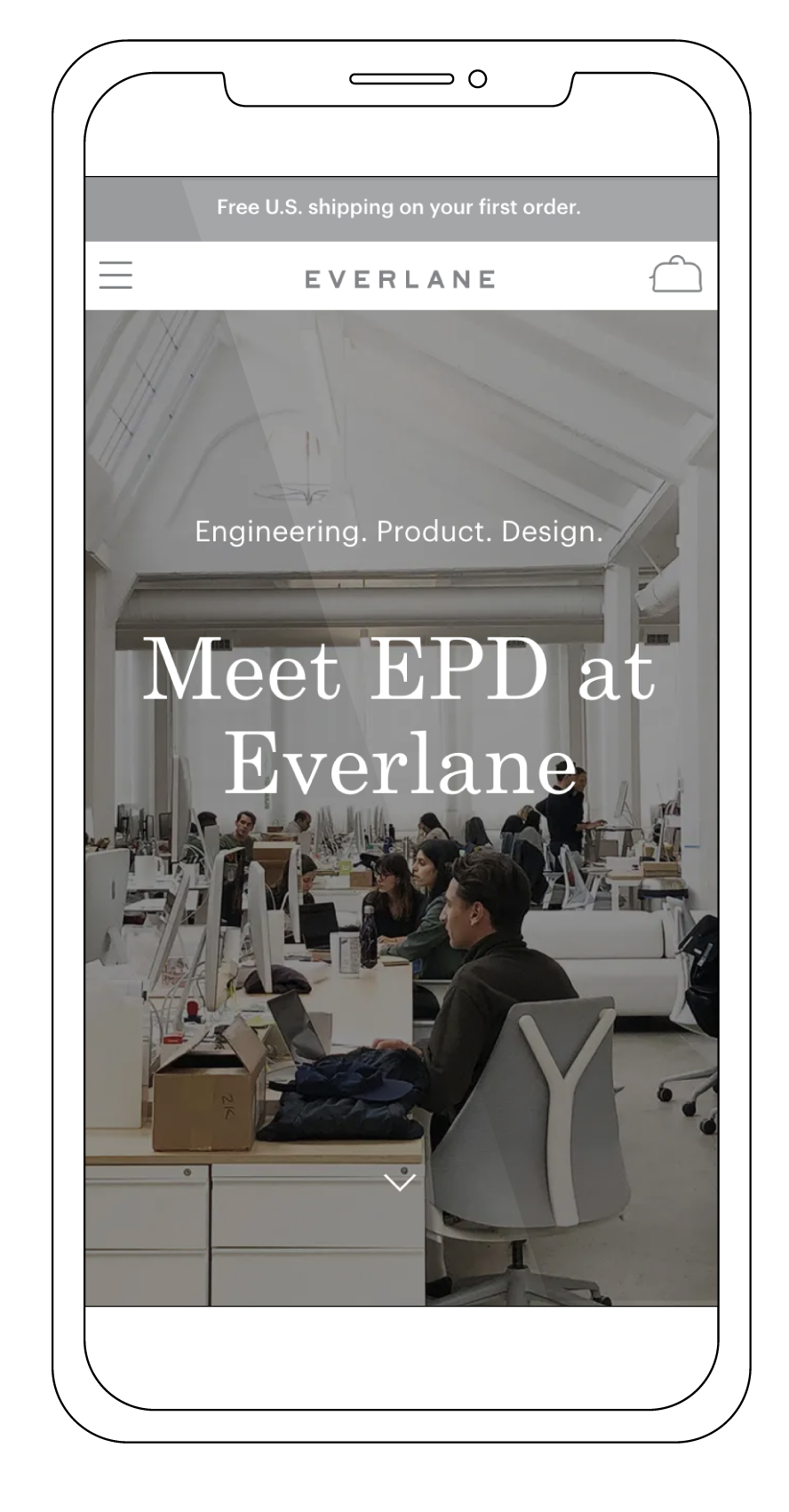
EPD @ Everlane
goal
Facilitate recruiting efficiencies at Everlane by implementing a new educational resource for prospective employees.
the gist
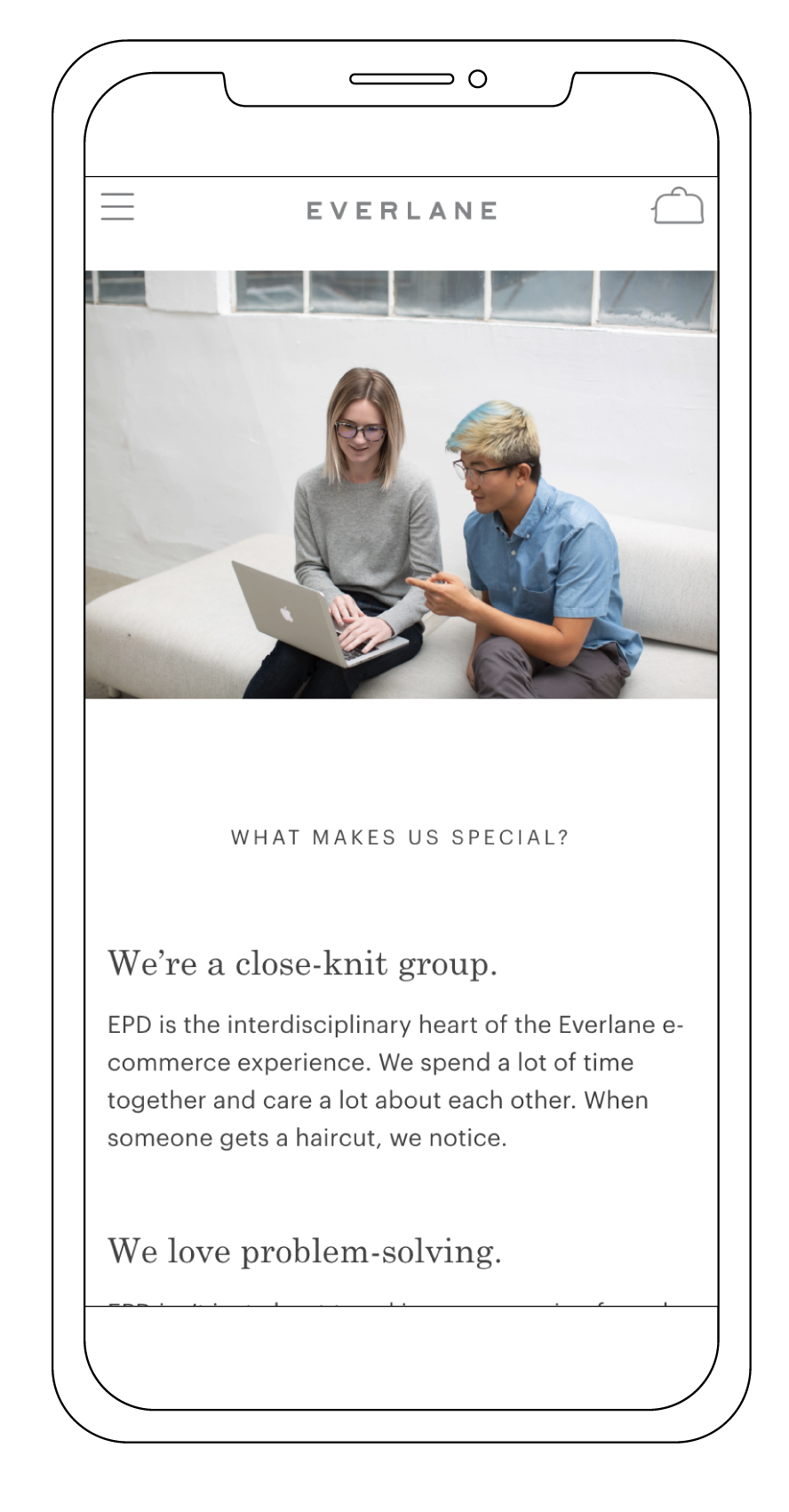
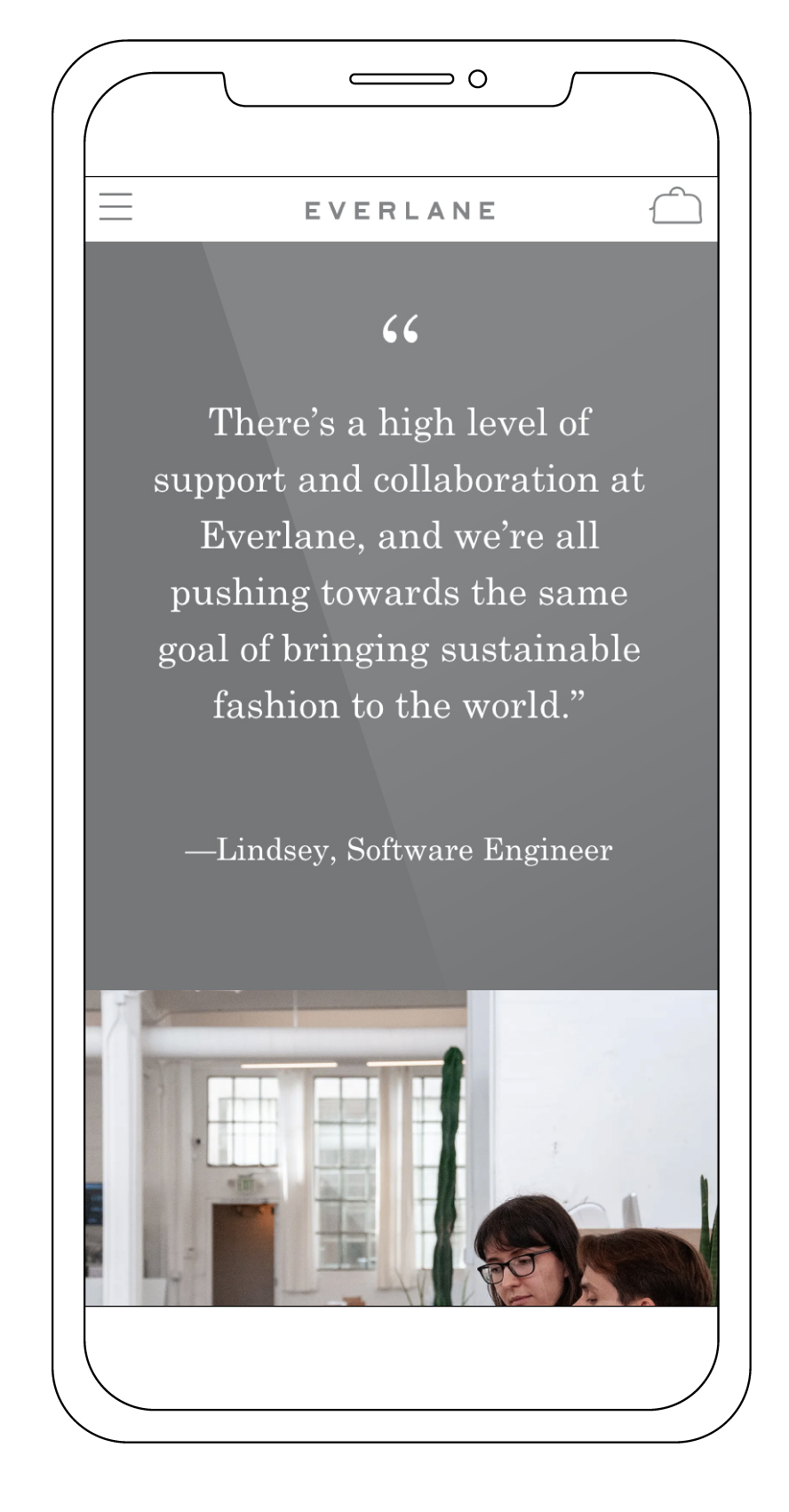
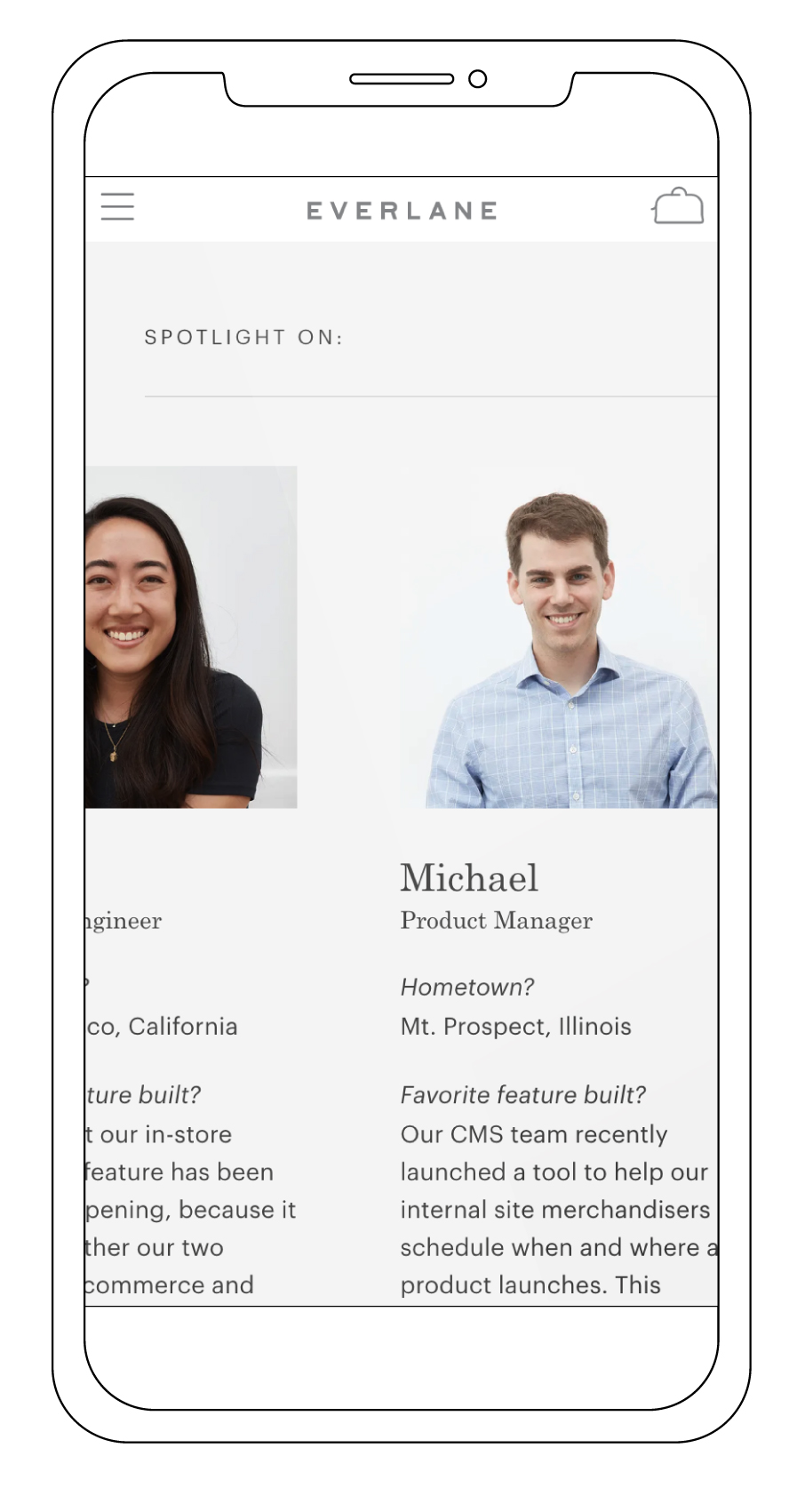
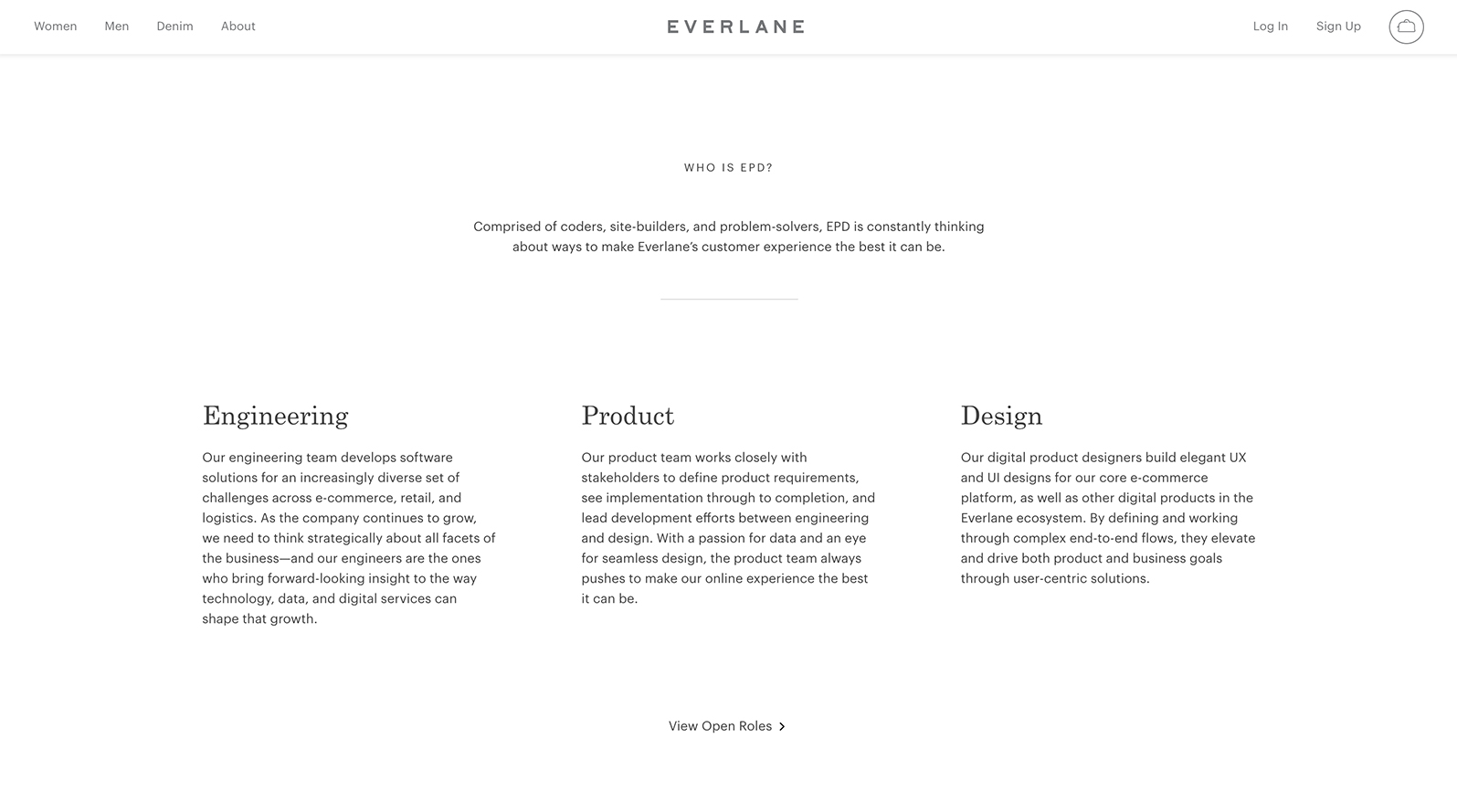
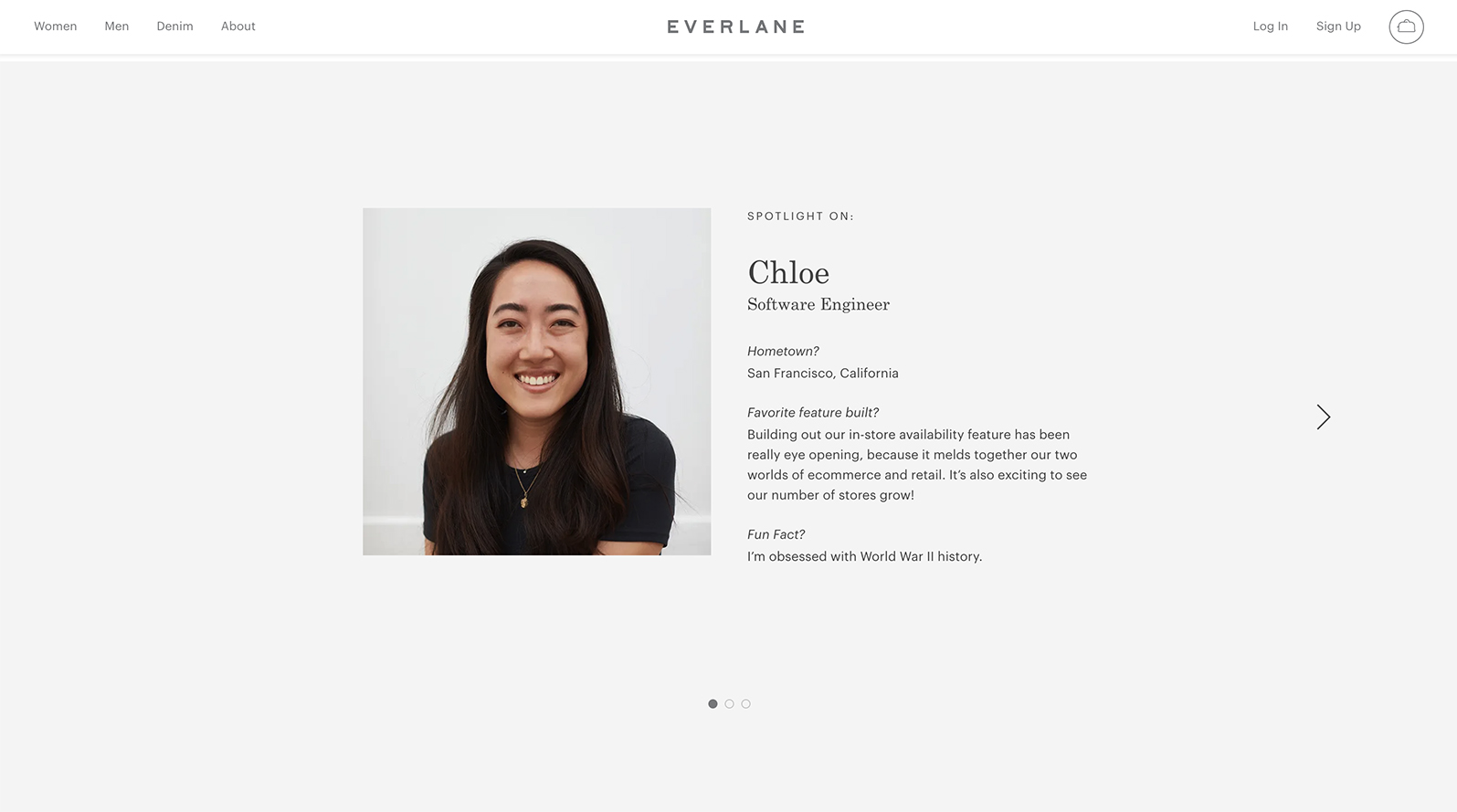
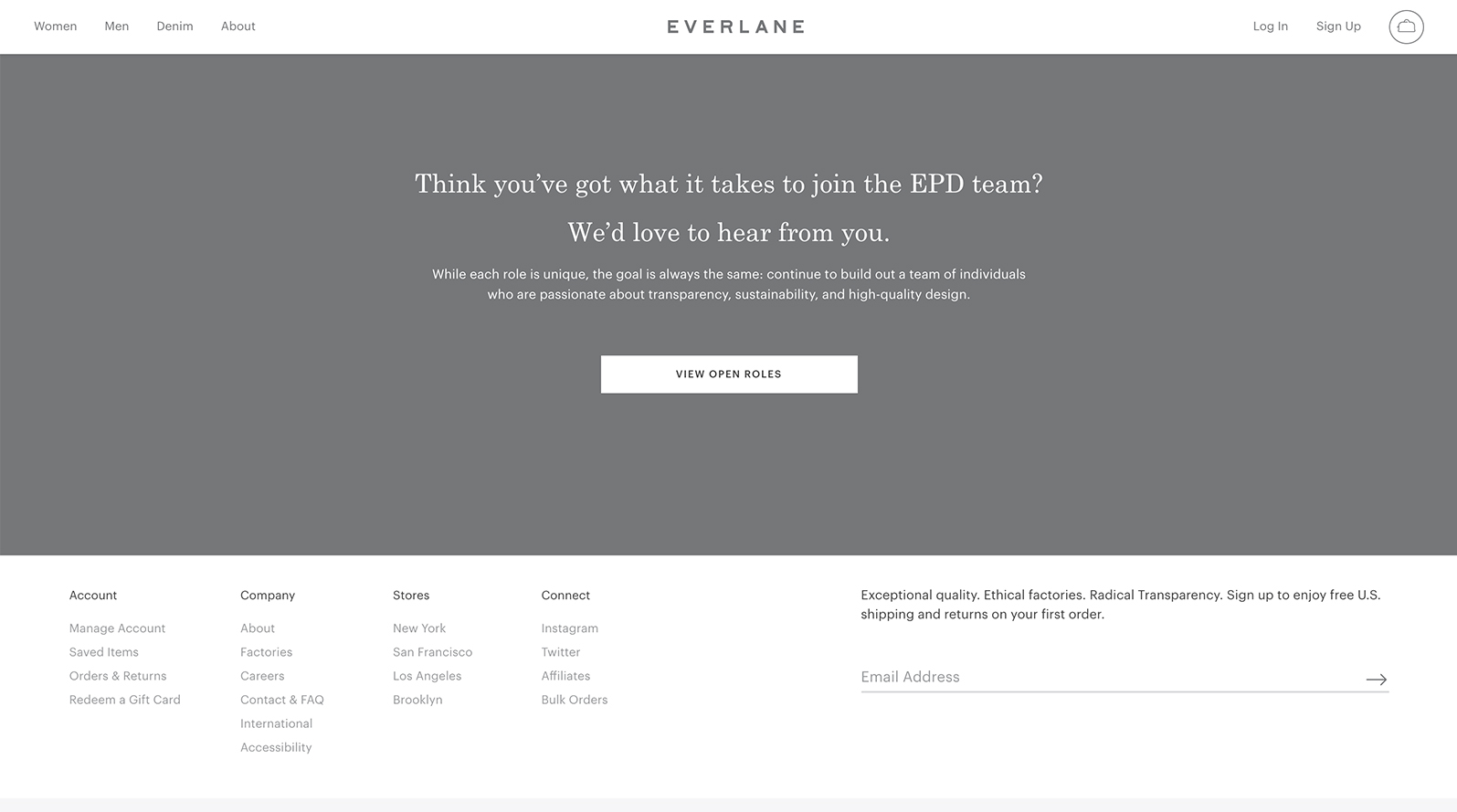
I was brought on by Everlane for a quick turn on a fun little project; the plan was to create a page for prospective employees trying to learn a bit more about the digital product team - Engineering, Product, & Design (aka "EPD") - before taking the plunge and applying. Formerly known as simply "Engineering", this cross-functional team draws from a broad range of specialties, defying typical recruitment categorization. A new name required a new look, and a big "hello" to the digital community at large. In true EPD fashion, I was responsible for everything from design to copy and code. You can check it out here

digital





mobile